# 砸金蛋
砸金蛋是翻牌子的变体(变体的详细说明可以查看变体与预设)。其为不可控组件(详细说明可查看基础玩法组件逻辑规范)
另外,砸金蛋主要由金蛋各种状态、砸碎效果、砸碎光效等组成
# 按需引入
import Vue from 'vue'
import HitEgg from '@tuia/market-ui/lib/HitEgg'
import '@tuia/market-ui/lib/HitEgg/style'
Vue.use(HitEgg)
# 代码演示
# 普通形式
<mk-hit-egg
ref="hitEgg"
v-bind="baseConfig"
@clickStart="clickStart"
/>
点击展开js部分代码
export default {
data() {
return {
// 静态配置可以 freeze 来减少vue监听 (非必需)
baseConfig: Object.freeze({
cardsConfig: {
img: '//yun.tuisnake.com/mami-media/img/e8f5066f-8r6dj4vcvh.png',
length: 9,
},
// 打开后的默认图片
frontImg: '//yun.tuisnake.com/mami-media/img/98168154-a9szwi10v2.png',
}),
};
},
methods: {
async clickStart(index) {
const hitEgg = this.$refs.hitEgg;
if (!hitEgg.isWaitStart) {
return;
}
await hitEgg.start({
// 传入需要打开的金蛋
index,
// (可不传)传入金蛋打开后的图片
frontImg: this.baseConfig.frontImg,
});
// 判断是否还可以继续玩
if (true) {
await hitEgg.reset();
} else {
// 不可玩就禁用
await hitEgg.disable();
}
},
},
};
# 重置所有金蛋
// 只重置组件状态,不会重置金蛋状态
this.$refs.hitEgg.reset();
// 重置组件状态,并将所有金蛋恢复
this.$refs.hitEgg.reset({
needResetAll: true,
});
# 塞入特殊的金蛋状态
// 通过reset方法来塞入特殊的金蛋状态
this.$refs.hitEgg.reset({
// 状态中每一项都是金蛋打开后图片的cdn地址
cardsState: Array.from({ length: 9 }, () => ''),
});
# 推荐出图规范
按照以下尺寸格式出图,可以更快速更方便地定制使用
| 资源名 | 对应参数 | 宽x高 | 说明 | 示例 |
|---|---|---|---|---|
| 金蛋默认状态 | - | 238x264 | 与晃动、破碎状态对齐 |  |
| 金蛋晃动状态 | shakeImg | 238x264 | 与默认、破碎状态对齐 |  |
| 金蛋破碎状态 | frontImg | 238x264 | 与默认、晃动状态对齐 |  |
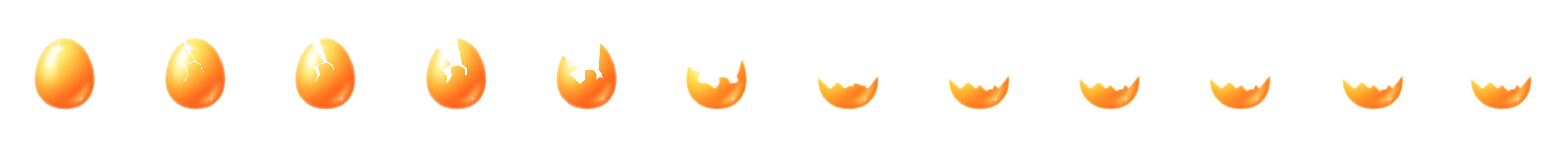
| 金蛋砸开动画 | breakingImg | 374x436(单帧) | 帧动画横行合并成一张图,金蛋大小与基本状态一致 |  |
| 金蛋砸开光效动画 | breakingLightImg | 212x1223(单帧) | 帧动画横行合并成一张图 |  |
| 金蛋阴影图片 | shadowImg | 153x39 | 居中,等待时会有缩放动画,可以替换成基座等 |  |
| 提示文案 | tipImg | 105x65 | 居中 |  |
| 锤子图片 | hammerImg | 168x180 | 居中 |  |
# API
支持基本的屏幕适配以及基础玩法组件逻辑规范涉及的API
# 基本类型定义
// 样式值定义
export type StyleValueType = string | number;
// 样式对象定义
export type StyleType = Record<string, StyleValueType>;
// 金蛋配置定义
export interface CardsConfigType {
// 金蛋关闭状态图片
img: string;
// 总金蛋数
length: number;
}
// 开始方法参数定义
export interface StartOptType {
// 需要打开的金蛋索引
index: number;
// 金蛋打开状态图片
frontImg?: string;
}
// 重置方法参数定义
export interface ResetOptType {
// 是否全部重置为关闭
needResetAll?: boolean;
// 重置为特殊的金蛋状态,状态中每一项都是金蛋关闭图片的cdn地址
cardsState?: string[];
}
// 帧动画配置
export interface FrameAniType {
// 帧数
count: number;
// 时长,单位s
time: number;
// 更多
more?: string;
}
# Props
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| containerStyle | 容器样式 | StyleType | { width: 700, height: 700 } |
| cardsConfig | 金蛋图片以及金蛋数,每个金蛋图片一样 | CardsConfigType | { img: '//yun.tuisnake.com/mami-media/img/e8f5066f-8r6dj4vcvh.png', length: 9 } |
| frontImg | 默认金蛋砸开后图片 | string | //yun.tuisnake.com/mami-media/img/98168154-a9szwi10v2.png |
| shakeImg | 金蛋晃动时图片 | string | //yun.tuisnake.com/mami-media/img/7f8c0f64-spg5rsymgd.png |
| breakingImg | 金蛋砸开时动画图片 | string | //yun.tuisnake.com/mami-media/img/3ca1f8af-j9ru5i5m1t.png |
| breakingStyle | 金蛋砸开时动画样式,相对位置 | StyleType | { width: 374, height: 436, top: -91, left: -66 } |
| breakingFrameAniConfig | 金蛋砸开时动画配置 | FrameAniType | { count: 12, time: 0.7, more: 'forwards' } |
| breakingLightImg | 金蛋砸开时光效动画图片 | string | //yun.tuisnake.com/h5-mami/dist/8ee077716aefe3cd629c.png |
| breakingLightStyle | 金蛋砸开时光效动画样式,相对位置 | StyleType | { width: 212, height: 1223, top: -1, left: -1000 } |
| breakingLightFrameAniConfig | 金蛋砸开时光效动画配置 | FrameAniType | { count: 9, time: 0.7, more: '0.2s forwards' } |
| rowsAmount | 一行金蛋数 | number | 3 |
| cardStyle | 金蛋样式 | StyleType | { width: 190, height: 220 } |
| waitShakeInterval | 等待开始时,每个金蛋晃动间隔(ms),需大于1000ms | number | 1600 |
| waitShakeIndexArray | 等待开始时,摇动的顺序, 默认按照S型顺序 | number[] | [0, 1, 2, 5, 4, 3, 6, 7, 8, 5, 4, 3] |
| tipImg | 提示图片 | string | //yun.tuisnake.com/market-ui/44cfd5ad-7258-4ff6-b49f-4219b29fb39c.png |
| tipStyle | 提示图片样式,包含宽高,相对位置等 | StyleType | { width: 105, height: 65, top: 16, left: 30 } |
| hammerImg | 锤子图片 | string | //yun.tuisnake.com/mami-media/img/32c847ac-vbpfghrp8o.png |
| hammerStyle | 提示图片样式,包含宽高,相对位置等 | StyleType | { width: 168, height: 180, top: -10, left: 110 } |
| forceUnitFunc | 自定义屏幕适配转换方法,详见屏幕适配 | addUnitFuncType | undefined |
# Slots
暂未提供插槽
# Events
| 名称 | 参数 | 说明 |
|---|---|---|
| clickStart | number | 点击金蛋,会将金蛋索引传出 |
| stateChange | StateChangeDataType | 状态变化事件,详见基础玩法组件逻辑规范 |
# Methods
因为其为不可控组件,故不提供stop方法,当然支持其他基础玩法组件的方法
| 名称 | 入参 | 出参 | 说明 |
|---|---|---|---|
| start | StartOptType | Promise | 开始方法,规范详见基础玩法组件逻辑规范 |
| stop | - | - | 不提供结束方法,详见基础玩法组件逻辑规范 |
| reset | ResetOptType | Promise | 重置方法,详见基础玩法组件逻辑规范 |
| disable | 无 | Promise | 禁用方法,详见基础玩法组件逻辑规范 |
| getState | 无 | StateConstant | 获取状态方法,详见基础玩法组件逻辑规范 |
| getCardsState | 无 | string[] | 获取当前所有金蛋的状态 |
| addUnitFunc | StyleValueType | string | 单位转换方法(仅处理数字),优先使用forceUnitFunc,若未定义则按照750=100vw来转换,详见屏幕适配 |
| addUnitForAll | StyleType | StyleType | 对样式对象中所有数字样式进行转换处理,详见屏幕适配 |
# State
暴露了部分computed的数据,方便外部判断
| 参数 | 说明 | 类型 | 示例 |
|---|---|---|---|
| isWaitStart | 是否为等待开始状态,详见基础玩法组件逻辑规范 | boolean | true |
| isDisable | 是否为禁用状态,详见基础玩法组件逻辑规范 | boolean | false |